

The stages of developing a site can vary from one company to another, depending on experience, convenience in work, but in general they are the same basic steps. We have established 8 stages of creating a working site that have been verified over time, along with our experience.
We believe that creating a site is a long and complex process, which requires the involvement of both our team of professionals and the client, and here we are not talking about Word Press sites, but sites made from scratch.

Before contact us to create the site, it would be good to find the answer to the following sub-points from this stage:
- Setting the goals of the site
- Think about what your site should have
- Put yourself in your visitors ’shoes
- Target audience
Depending on the type of site, the number of pages, either 4-5 pages or over 10 pages, it is necessary to understand that it requires involvement, time and money. It's like building a house, the construction of which we and you are personally responsible for. We make it possible for the site to be received as professionally and functionally as possible both for our customers and for the users of the site.

This section sets out the following:
Once you have contacted our company to create a site, you will receive by email a brief with questions related to the site, which must be completed by you. The brief is the basis for designers and programmers who will work on the project, so customer participation at this stage it is necessary. This document is written as many times as necessary to include all the site's requirements.
Creating the structure / site map together with the client is a Brief Annex which provides how the page navigation will take place, what categories and subcategories will include them.
Only after the client has signed the brief and the site map, does the actual work on the site begin. Any significant changes that did not initially enter the brief and the site map, after they have been signed, will be paid extra.
Tools for sitemapping and wireframing: Pen /pencil and paper, Balsamiq, Moqups, Sketch, Axure, Webflow, Slickplan, Writemaps, Mindnode.
In conclusion, our advice is that, never make a website without developing a brief, it will save everyone time a few times.

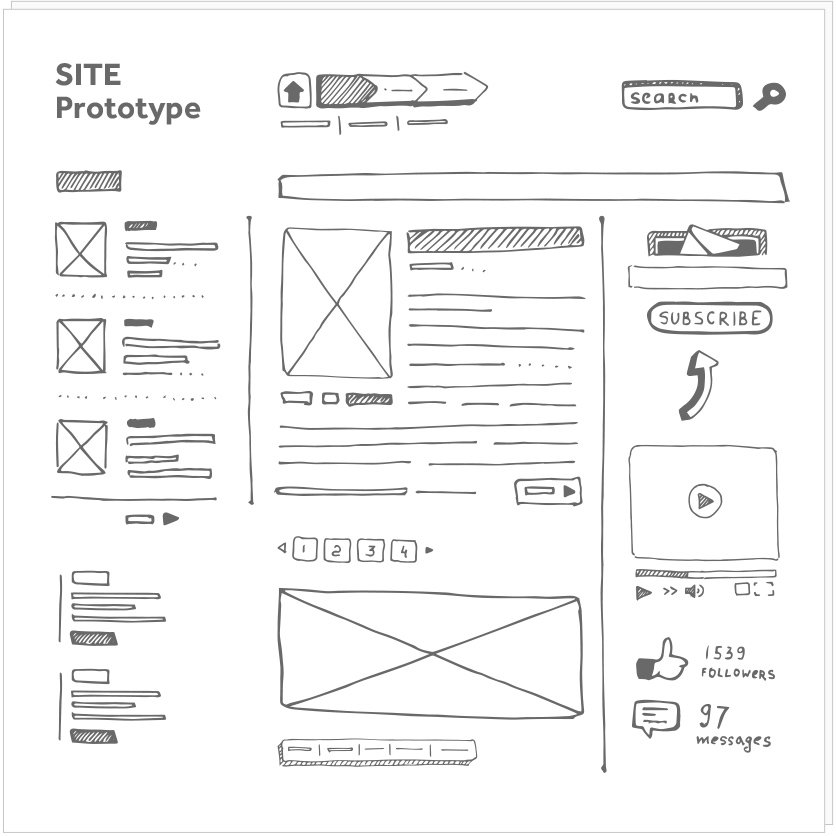
This stage has a major significance, the prototype of the site reflects the schematic location of all the elements on the site (texts, images)
A Website prototype is a strategic master plan that serves as the foundation for your website project by mapping out all the details of how your site will function. We use interviews, analyzes, and our extensive expertise to create this highly detailed plan just for your business.
The prototype of the site is adapted as many times as necessary, until the model is brought to the final form and signed by the client.
Each page of the site at this stage has 2 components:
- Architecture
- Content
To better understand, we will give a simpler example: the architecture of the site is like the general plan of the house; the content is what each room will include.
If one of these two components is omitted, the other will not work well, so is the site.
Prototyping for the site is done in such software as: Axure RP, InVision, Adobe XD, Balsamiq Wireframes, Figma, Indigo.Design, Marvel, etc.
As a conclusion, the prototype of the site gives the possibility to test the navigation on the site and the possibility to analyze the site as a whole.

A rather important stage, especially for us, as a specialized design agency. The design of the site is based on the Brief and the initial prototype, signed by the customer. The created prototype takes on a real, aesthetic form. If the company has a corporate style, the design is made in accordance with its Style Guide. If he doesn't have one, the company's style is realized first, after which he starts working on the site.
Here are 2 ways:
The design is created taking into account the trends in website design but also the client's wishes, if they were mentioned in the brief or if he brought real examples of what the site would like to look like.
The finished design / layout is sent to the client for approval.
Tools for visual elements: Sketch, Figma, Illustrator, Photoshop, InVision, etc.
As a conclusion, the design of the site should be valid for at least 2 years, later when the site will gain the trust of search engines, visitors and customers can change the design. In case of a not very successful design, if you turn to other companies, with less experience you risk slowing down the creation of your site.
Layout provides, transferring the ready design into a working project, which has a dynamic, all the buttons.
The layout of the site includes two stages: layout of the design in HTML, CSS, Javascript in the case of static websites. In case the client opts for a dynamic website, a programming language is also applied for the interaction with the database, these are PHP, JAVA, Net, etc.
The final stage is to adapt the design for the mobile version of the site, which is very important today, as responsive design is a mandatory attribute for each site.
Having the layout finished, it is time for the site to become functional and ready to be displayed in browsers, on any device, whether it is a desktop or a mobile phone.
If the site is a complex one, the involvement of the programmer is necessary, especially when the site has such functions as: computer, payment system, currency converter.
Completing a site includes three types of content:
Great importance is given to textual information because it depends on the number of users who come to the site from search engines. Likewise, the use of professional and personal images or, when it comes to images on the Internet, to be authorized pictures.
This stage is one of the final touches, the site is practically ready, only it needs to be tested. If problems occur, they are fixed. It will test the functionality of forms, scripts, compatibility with various browsers (knowing that there are differences in display from browser to browser), loading speed, etc. Each page of the site needs to be analyzed to detect code errors. If everything is fine the site can be delivered to the customer.
Also at the final stage - familiarizes the client with how to work with the site. An important factor of qualitative resources is a convenient management panel for the client. This means that the site must be flexible in settings without the involvement of programmers, if these changes do not provide for radical changes.
After studying the administration panel, the beneficiary will be able to publish new content on their own.
At this moment the website is completed, remaining to be published on the internet so that it can be accessed by users.
* We did not include the choice of domain and hosting as a separate stage. It is necessary, but it can be done at any time during the creation of the site. The publication of the site is done by linking to the domain of the site and uploading it to the hosting. The domain is chosen most often, so that it coincides with the name of your company / brand, it must also be a memorable one.
In conclusion, creating a website involves an overview of the whole process: from defining the project and objectives, analyzing the competition and the public, documenting, creating the design and promoting the site.
The ingredients of a successful site are the design, the functionality, the content but also the number of users who come to the site. Thus, any site will need a well-thought-out promotion campaign. Also, to eliminate the possibility of technical errors, maintenance services are recommended.
THANK YOU!
A good article, worth like & share, subscribe to the Newsletter, we will prepare other equally interesting articles! ;)
It takes us 2-7 business days to come back with an answer.
Thank you for understanding
Electronic Items for Resale/Distribution: this license includes permission to use the media in web templates that are sold to more clients, screensavers, e-cards, as wallpapers on cell phones, or in powerpoint presentations. The number of electronic items is unlimited (applies as a total of each type of usage).
Physical Items for Resale/Distribution: includes the permission to use the photos or stills comprising media for postcards, t-shirts, posters, mugs, greeting cards, mousepads, calendars, framed artwork that is to be sold to other buyers for an unlimited number of copies (applies as a total of each type of utilization).
This license represents a full control of the downloaded media. The customer can use it exclusively (exclusivity applies from the moment that the file was downloaded using this license; buyer must take into account potential past downloads made for media and choose it accordingly or investigate further via support), and include it in any type of design with just a few restrictions: sensitive subjects may still apply and the buyer may not claim that the file was created by him nor resell it as his work. The company will disable the media immediately after the client acquired this license. The Contributor is required to disable the file permanently from all other places where he may sell it, as soon as possible after the sale occurred, but no longer than 72 hours. This license grants the buyer exclusivity so the Contributor needs to keep in mind that exclusive media is represented by concepts, models, wardrobe, and subject matter which provide a unique creative message and small variations in the image (variations in camera angle, model posture or gesture, for example) do not enable other files as being different. All such variations rendering the media very similar in concept and message to the one sold under SR-EL should be removed from sale as well. The photographer acknowledge and agrees to provide the buyer with full ownership for the file retrieved using the SR-EL license.